Opdracht: Typografische verkenning van de stad
Deze opdracht helpt je om verschillende soorten typografie te herkennen, te classificeren, en verbanden te leggen tussen het gekozen lettertype en de functie of uitstraling ervan.
Lees eerst dit stuk cursus over typografie.
Stap 1: Typografie fotograferen
Tijdens een stadswandeling fotografeer je zoveel mogelijk verschillende typografische elementen, zoals:
- Straatnaamborden
- Winkelgevels
- Reclameborden
- Affiches
- Kledinglabels
- Wegwijzers
- Opschriften op gebouwen
Verzamel een brede variëteit aan lettertypes, zowel drukletters als handgeschreven vormen.
Kijk uit naar een ontwerp dat je niet geslaagd vindt, deze zal je in de klas moeten herontwerpen.
Stap 2: Classificatie van lettertypes
In de klas maak je een schema om de gefotografeerde lettertypen te classificeren. Gebruik bijvoorbeeld de volgende categorieën:
- Serif: schreefletters, zoals Merriweather
- Sans-serif: schreefloze letters, zoals Roboto
- Display: decoratieve of fantasieletters, zoals Lobster
- Scripts: handgeschreven of kalligrafische letters, zoals Pacifico
- Monospaced: letters met gelijke breedte, zoals Courier Prime
- Fracturen/Gotische letters: zoals Unifraktur Maguntia
Dit geeft je inzicht in de basisprincipes van typografische classificatie.
Stap 3: Analyse: Typografie en functie
Kies 5 van je gefotografeerde typografische elementen en maak een korte analyse:
- Wat is de functie van het lettertype? (bijv. informatief, commercieel, decoratief)
- Welke uitstraling heeft het lettertype? (bijv. modern, klassiek, speels, strak)
- Hoe past het lettertype bij het doel of product?
Stap 4: Analyse en herontwerp van een bord, affiche of label
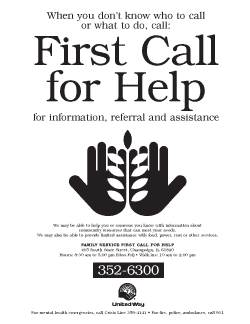
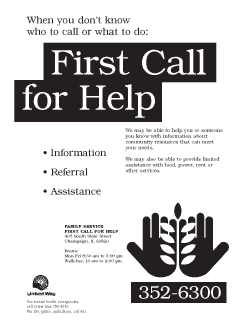
Kies een gefotografeerd element (bijv. een kledinglabel, affiche, flyer) en analyseer dit ontwerp met behulp van de volgende vragen. Deze analyse helpt je om beter inzicht te krijgen in de keuzes die zijn gemaakt in het oorspronkelijke ontwerp.
Je kunt de checklist voor analyse downloaden en gebruiken om je observaties aan te duiden.
Typografische hiërarchie
- Staat wat belangrijk is in een groter corps? Hoe draagt dit bij aan de typografische hiërarchie? (Een typografische hiërarchie betekent dat de belangrijkste informatie meer opvalt.)
- Is er een contrasterend lettertype gebruikt? Bijvoorbeeld een combinatie van een serif- en sans-serif-lettertype? Of is er een andere gradatie (vet, cursief, condensed) van hetzelfde lettertype om de hiërarchie te versterken?
- Hoe werken verschillende lettertypes samen in het ontwerp? Versterken ze elkaar of veroorzaken ze visuele spanning door een verschillende uitstraling? Spanning of disharmonie tussen lettertypes is niet wenselijk, omdat dit de leesbaarheid, de boodschap, de uitstraling of het gevoel dat het ontwerp overbrengt, kan verstoren.
- Wordt de lezer goed door de informatie geleid door middel van de typografische hiërarchie? Is er een duidelijke volgorde in de presentatie van de informatie?
Leesbaarheid en emotie
- Hoe leesbaar is het lettertype? Is het goed leesbaar van een afstand of in specifieke lichtomstandigheden?
- Welke emoties roept het lettertype op? Past dit bij de boodschap of het product?
- Heeft het lettertype een bepaalde historische of culturele betekenis die invloed heeft op het gevoel dat het oproept?
- Wat werkt goed in dit ontwerp qua leesbaarheid en emotie? Wat zou beter kunnen?
Layout en schikking
- Is er goed nagedacht over de spatiëring van de letters (letterspacing, kerning) en de regelafstand (leading)? Kerning verwijst naar de ruimte tussen letters, regelafstand naar de ruimte tussen regels tekst. Hoe beïnvloedt dit het ontwerp en de leesbaarheid?
- Welke grafische manier van schikken is er gebruikt? (bijv. symmetrie, asymmetrie, dynamisch, raster of grid)
- Is er chaos of juist orde in het ontwerp? Houd rekening met de Gestalt-principes (zoals nabijheid, overeenkomst, sluiting en continuïteit) om visuele orde te creëren.
- Is er balans in het ontwerp? Helt het ontwerp niet naar links of rechts?
- Hoe is witruimte (lege ruimte) in het ontwerp gebruikt? Draagt dit bij aan een heldere presentatie van de informatie?
Kleur en beeldmateriaal
- Is er kleur gebruikt en wat is het effect ervan? Hoe dragen de kleuren bij aan de leesbaarheid of emotie?
- Worden kleuren gebruikt om een specifieke emotie op te roepen of om de boodschap te versterken?
- Zijn er afbeeldingen die de boodschap ondersteunen of versterken? Is er een goede balans tussen tekst en beeldmateriaal?
Voorbeeld van een opnieuw ontworpen flyer





Herontwerp
Nadat je het oorspronkelijke ontwerp hebt geanalyseerd, ontwerp je een nieuw bord of opschrift in een stijl die beter past bij de uitstraling van het product of de omgeving. Gebruik hiervoor Adobe InDesign of Adobe Illustrator.
Maak eerst enkele ideeschetsen van jouw nieuwe ontwerp op papier. Deze schetsen helpen je om verschillende opties te verkennen en de beste keuze te maken. Na goedkeuring van de schets mag je het definitieve ontwerp digitaal verder uitwerken.
Enkele designtips om bestaande ontwerpen te verbeteren
- Eenheid
Groepeer elementen die bij elkaar horen.
- Herhaling
Herhaal opmaakelementen en typografie zoveel mogelijk.
- Benadrukken
Kies één element uit en laat dat zoveel mogelijk opvallen. Op die manier creëer je een hiërarchie of rangorde van belangrijkheid. Belangrijke informatie moet opvallen. Trek de aandacht naar de belangrijkste informatie en leid de aandacht weg van overige informatie.(Wat is de grootte van standaard broodtekst?)
- Evenwicht
Gebruik slechts één vorm van evenwicht: symmetrie, asymmetrie, op raster, of dynamisch evenwicht.
- Kleur
Als je kleur gebruikt, zorg ervoor dat de kleuren in harmonie zijn. Gebruik het kleurenwiel. (Monochromatisch, complementaire kleuren, gesplitst complementair, primaire kleuren combineren, secundaire kleuren combineren, aangrenzende kleuren combineren)
- Bij het werken met tekst
Gebruik zo weinig mogelijk verschillende lettertypen. Beperk je tot één fontfamilie. Bij gebruik van een extra font, zorg voor een maximaal contrast (verschil) met het eerste lettertype.
- Gebruik zo weinig mogelijk verschillende corpsen (lettergroottes).
- Zorg dat het verschil in corps opvallend is.
- Spatieer bij grote corpsen af op het oog (cursor tussen de letters plaatsen, Opt + pijltje links of rechts).
- Lijn tekst visueel uit.
Eindresultaat
Aan het einde van de opdracht presenteer je jouw foto's, classificatie, analyse en herontwerp van het bord. Je bespreekt waarom je bepaalde typografische keuzes hebt gemaakt en wat je hebt geleerd over de relatie tussen typografie en de boodschap die wordt overgebracht.
Terugblik
Denk na over hoe typografie de manier beïnvloedt waarop je producten of plaatsen ervaart en begrijpt. Welke uitstraling of indruk krijg je door het gebruik van een bepaald lettertype in je herontwerp? Overweeg ook welke uitdagingen je bent tegengekomen bij het herontwerpen en hoe je deze hebt overwonnen.