Evenwicht
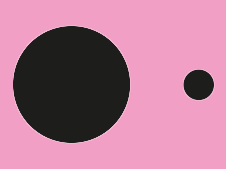
Soms krijg je bij het bekijken van een ontwerp of kunstwerk de indruk dat er iets niet helemaal klopt. Waarschijnlijk reageer je onbewust op een gevoel van onbalans in het ontwerp. Een ontwerp is in balans wanneer de elementen visueel evenwichtig zijn. Dit houdt verband met de aandacht die de objecten in het geheel krijgen, en niet met hun werkelijke gewicht. Bijvoorbeeld, een grote cirkel valt meer op dan een kleine cirkel, en een felblauw vierkant zal meer aandacht trekken dan een even groot vierkant in een lichtgrijze tint. Hoe meer aandacht een object krijgt, hoe visueel zwaarder het weegt.
Om te testen of het ontwerp in balans is, kun je het als het ware op een denkbeeldige steun laten balanceren. Als je de indruk krijgt dat het ontwerp naar links of rechts overhelt, is er sprake van een onbalans, geen evenwicht. De compositie mag niet te zwaar zijn aan één kant.
Vier verschillende soorten evenwicht
"Er zijn slechts vier verschillende soorten evenwicht: symmetrisch evenwicht, asymmetrisch evenwicht, dynamisch of willekeurig evenwicht en berekend evenwicht volgens een vast lay-out stramien of grid. Het combineren van deze diverse methoden om evenwicht te bereiken vergt ervaring en vakmanschap.

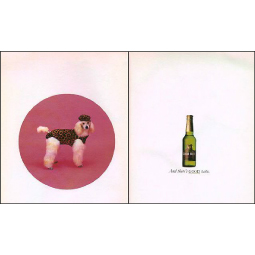
Symmetrisch evenwicht
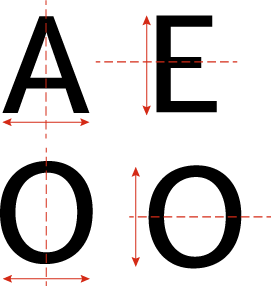
Symmetrisch evenwicht verwijst naar een compositietechniek waarbij de twee helften van een object of compositie elkaars spiegelbeeld zijn, rond een verticale of horizontale as, of door rotatie rond een punt zoals een cirkel. Het kan ook worden bereikt door herhaling, waarbij hetzelfde object op verschillende plaatsen wordt gekopieerd.
Symmetrisch evenwicht wordt vaak geassocieerd met een klassieke esthetiek. De compositie straalt rust en harmonie uit, en is volmaakt in balans. Symmetrie creëert een statisch gevoel; er is geen beweging of dynamiek in de compositie. Het roept een gevoel van stabiliteit en orde op.
Deze compositietechniek wordt veel gebruikt in architectuur, kunst en design om formele en evenwichtige composities te bereiken. Het biedt een gevoel van vertrouwdheid en evenwicht, waardoor het aantrekkelijk is voor een breed publiek. Symmetrisch evenwicht wordt vaak toegepast in formele en traditionele ontwerpstijlen.
Hoewel symmetrie een gevoel van harmonie en orde kan brengen, kan het ook een zekere voorspelbaarheid en statische uitstraling hebben. Het is belangrijk om te overwegen welke boodschap of sfeer je wilt overbrengen met een symmetrische compositie en of het past bij de gewenste uitstraling van het kunstwerk, ontwerp of presentatie.
In sommige gevallen kan het toevoegen van een vleugje asymmetrie of dynamiek de compositie interessanter maken en het gevoel van beweging versterken. Het balanceren van symmetrie met andere compositietechnieken kan een boeiend en levendig effect creëren, afhankelijk van het doel en de boodschap die je wilt overbrengen.



Asymmetrisch evenwicht
Indien er geen symmetrie is, dan is er asymmetrie. Een asymmetrisch evenwicht is dynamisch en geeft de indruk van beweging. Het creëert spanning. Hedendaagse ontwerpen zijn dikwijls asymmetrisch omdat ze een gevoel van originaliteit en expressiviteit uitstralen. Asymmetrisch evenwicht kan op verschillende manieren worden bereikt, waarbij de ontwerper bewust speelt met de plaatsing, grootte, kleur en vorm van de elementen.
Eén manier om asymmetrisch evenwicht te bereiken, is door objecten met verschillende visuele gewichten op een zorgvuldige manier te plaatsen. Een groter en opvallender object aan de ene kant kan worden gecompenseerd door meerdere kleinere objecten aan de andere kant. De combinatie van lichte en donkere kleuren kan ook helpen om een evenwichtige compositie te creëren zonder symmetrie.
Daarnaast kan asymmetrisch evenwicht worden bereikt door te spelen met de vormen van objecten. Het combineren van complexe en eenvoudige vormen in een compositie kan een gevoel van balans en beweging teweegbrengen. Bovendien kunnen asymmetrische composities een gevoel van diepte en dynamiek geven aan het ontwerp.
Het gebruik van een asymmetrisch raster of lay-out stramien kan ook helpen om een nonchalante, maar evenwichtige compositie te creëren. Hierbij worden elementen op een onvoorspelbare manier geplaatst, zonder strikte uitlijning, maar toch in evenwicht met elkaar.


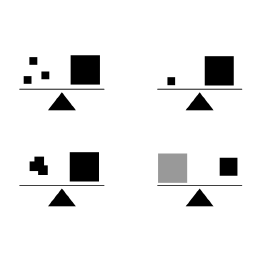
Asymmetrisch evenwicht door een verschil in grootte, plaatsing, kleur en vorm
Asymmetrisch evenwicht kan worden bereikt door bewust gebruik te maken van verschillende elementen, waaronder de grootte, plaats, kleur en vorm van de objecten in een compositie. Elk van deze aspecten draagt bij aan de visuele balans en harmonie van het geheel, ondanks de ongelijkheid tussen de elementen.
Grootte:
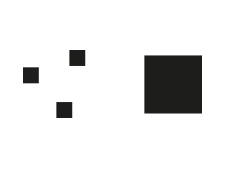
Het gebruik van verschillende groottes van objecten kan asymmetrisch evenwicht creëren. Een groter object aan de ene kant van het beeldvlak kan worden gecompenseerd door meerdere kleinere objecten aan de andere kant, op voorwaarde dat hun visuele gewicht gelijk is. Dit leidt tot een evenwichtig beeld dat toch dynamisch en boeiend is.


Plaats:
De doelbewuste plaatsing van objecten speelt ook een cruciale rol bij asymmetrisch evenwicht. Door objecten strategisch te positioneren, kunnen kunstenaars en ontwerpers een gevoel van balans creëren zonder symmetrie. Een zwaarder object dichter bij het midden van het beeldvlak kan worden gecompenseerd door lichtere objecten die verder weg zijn geplaatst.


Kleur:
Kleur heeft een sterk effect op de visuele balans. Donkere en intense kleuren hebben meer visueel gewicht dan lichte en subtiele kleuren. Door rekening te houden met het kleurgebruik in een compositie, kunnen asymmetrische elementen harmonieus worden geïntegreerd. Evenwicht kan worden bereikt door vergelijkbare kleuren aan beide zijden van het beeldvlak te gebruiken, zelfs als de objecten verschillen.


Vorm:
De vorm van objecten speelt ook een rol bij asymmetrisch evenwicht. Een complexe of ongebruikelijke vorm kan worden gecompenseerd door meerdere eenvoudigere vormen. Het doel is om de visuele massa te verdelen en een gevoel van evenwicht te creëren, ondanks de verschillende vormen.


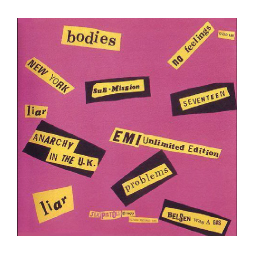
Dynamisch of willekeurig evenwicht.
Dynamisch of willekeurig evenwicht verwijst naar een compositietechniek waarbij het evenwicht in een ontwerp wordt bereikt door beweging, contrast en onverwachte elementen toe te voegen. In tegenstelling tot symmetrisch en asymmetrisch evenwicht, waarbij er een gevoel van stabiliteit en harmonie is, creëert dynamisch of willekeurig evenwicht juist een gevoel van spanning en energie.
Bij deze benadering worden elementen op een onvoorspelbare en niet-lineaire manier geplaatst. Er kunnen diagonale lijnen, overlappende objecten of afwijkende formaten worden gebruikt om beweging en visuele interesse te genereren. Dit kan het ontwerp levendig en uitdagend maken, waarbij de kijker actief betrokken raakt en het gevoel van dynamiek ervaart.
Dynamisch of willekeurig evenwicht wordt vaak gebruikt in moderne en eigentijdse ontwerpstijlen, waarbij de ontwerper wil experimenteren en een unieke visuele taal wil creëren. Het biedt een gevoel van vrijheid en spontaniteit, waardoor ontwerpers kunnen breken met conventionele regels en patronen.
Deze compositietechniek is vooral effectief wanneer het gewenst is om de aandacht van de kijker te trekken en een krachtige visuele impact te maken. Het kan worden toegepast in diverse ontwerpdisciplines, zoals grafisch ontwerp, kunst, fotografie en zelfs interieurontwerp.
Hoewel dynamisch of willekeurig evenwicht een gevoel van beweging en spanning kan creëren, vereist het toch een zorgvuldige benadering. Het ontwerpen op basis van intuïtie en gevoel kan leiden tot chaotische en ongebalanceerde resultaten. Het is belangrijk voor ontwerpers om nog steeds bewuste keuzes te maken en aandacht te besteden aan de relaties tussen de elementen, zodat het eindresultaat doelgericht en expressief is.
Samengevat, een dynamisch of willekeurig evenwicht is een boeiende en uitdagende compositietechniek waarmee ontwerpers een gevoel van beweging, vitaliteit en creativiteit kunnen overbrengen in hun ontwerpen. Het biedt een onconventionele benadering van evenwicht en moedigt ontwerpers aan om nieuwe en verrassende oplossingen te ontdekken.



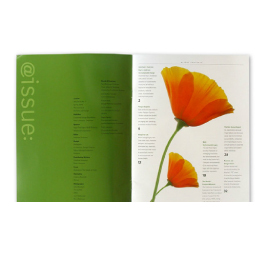
Berekend evenwicht, lay-out raster of grid.
Berekend evenwicht met een lay-out raster of grid is een compositietechniek die gebruikmaakt van een systematisch en gestructureerd grid om visuele balans en consistentie te creëren in een ontwerp. Dit raster bestaat uit regelmatig verdeelde horizontale en verticale lijnen die als een soort raamwerk fungeren, waarbinnen de elementen van het ontwerp worden geplaatst.
Door gebruik te maken van een grid kunnen ontwerpers de positie en uitlijning van de elementen nauwkeurig bepalen. Elk element wordt geplaatst op een specifieke locatie in het raster, waardoor een gevoel van orde en evenwicht ontstaat. De lijnen van het grid fungeren als visuele gidsen die helpen om de elementen in de compositie op een harmonieuze manier te ordenen.
Het voordeel van het werken met een lay-out raster of grid is dat het ontwerpproces gestroomlijnd wordt. Het biedt structuur en consistentie, waardoor ontwerpers gemakkelijker kunnen bepalen waar elk element moet worden geplaatst. Dit is vooral handig bij het ontwerpen van complexe of informatie-intensieve projecten, zoals tijdschriften, websites, posters of brochures.
Een goed uitgevoerd lay-out raster zorgt ervoor dat alle elementen in het ontwerp samenhangen en visueel met elkaar verbonden zijn. Het maakt het mogelijk om een gevoel van orde, professionaliteit en elegantie te creëren. Berekend evenwicht met een lay-out raster wordt vaak gebruikt in grafisch ontwerp, webdesign, printontwerp en andere visuele communicatie-uitingen.
Hoewel het werken met een grid kan helpen bij het bereiken van evenwicht, betekent dit niet dat creativiteit wordt beperkt. Ontwerpers kunnen het grid aanpassen en flexibel gebruiken om verschillende lay-outs en composities te creëren. Het grid fungeert als een hulpmiddel om een stevige basis te leggen voor het ontwerp, terwijl de ontwerper toch ruimte heeft om creatief te zijn en unieke oplossingen te bedenken.
Samengevat, het gebruik van een lay-out raster of grid voor berekend evenwicht is een effectieve manier om visuele consistentie en balans in ontwerpen te bereiken. Het biedt structuur en ordening, terwijl het toch ruimte laat voor creativiteit en expressie.



Opdracht evenwicht.
Er bestaan slechts 4 verschillende manieren om een lay-out evenwichtig vorm te geven, het is niet aangewezen om deze te mengen, bv. symmetrie en asymmetry in één lay-out.
- Symmetrisch evenwicht.
- Asymmetrisch evenwicht.
- Dynamisch evenwicht (random).
- Berekend evenwicht (een lay-out volgens een vast stramien of grid).
Opmaken Flyer 1: Symmetrisch evenwicht.
- Download de startbestanden.
- Maak een nieuw document in Adobe InDesign, formaat: 148mm x 190mm, afloop: 3mm.
- Plaats het voorbeeldbestand "flyer_symmetrie" op het plakbord van InDesign als referentie. Je kan je smartphone gebruiken om deze opdracht te volgen.
- Sla het bestand op: "Naam+Voornaam-evenwicht".
- Maak volgende kleuren aan in het stalenpalet, kleurmodus CMYK:

Gebruikte kleuren, hexadecimale kleurcode: #2e2c39 en #bdd6dc. - Hernoem laag 1 in “tekst”.
- Wijzig de Basisalinea in "Raleway Light corps 10 met 12pt interlinie of regelafstand, gecentreerd". (Raleway, gratis te downloaden via Google fonts).
- Plaats het bestand “tekst-flyer.txt”.
- Splits de tekst in tekstkaders zoals op het model "symmetrisch evenwicht" en maak ruw op. (Hou het aantal tekstkaders beperkt).
- Kop Pacifico 45 punt. (Pacifico, gratis te downloaden via Google fonts).
- Onderkop Pacifico, verticaal schalen naar 145%.
- Verander de lettergrootte, kleur, interlinie en de ruimte voor en na waar nodig.
- Zet waar nodig de tekst in kapitalen of klein-kapitalen.
- Maak een nieuwe laag in het lagenpalet en noem die "afbeeldingen"
- Plaats de foto van de papieren zak en de logo's (Cmd+D).
Object > Aanpassen > Kader aan inhoud aanpassen. (Optie+Cmd+C) - Schaal kader en inhoud samen (sleep aan één van de hoeken met Cmd+shift ingedrukt), en plaat het op de juiste positie. (Het logo van "Be Social" en "Handmade" moeten evengroot geschaald worden, zodat de tekst even groot is bij beide logo's).
- Maak een nieuwe laag “achtergrond”, plaats deze onderaan de lagen.
- Plaats de achtergrondafbeeldingen op deze laag.
- Controleer of jouw exemplaar hetzelfde is als het voorbeeld.
- Sla het bestand opnieuw op.
Opmaken Flyer 2: Asymmetrisch evenwicht.
- Maak een duplicaat van je pagina.
- Plaats de voorbeeldflyer op het plakbord van InDesign.
- Maak de flyer op zoals het voorbeeld "asymmetrisch evenwicht".
- Sla het bestand opnieuw op.
Opmaken Flyer 3: Dynamisch evenwicht.
- Maak een duplicaat van je pagina, voor het opmaken van de flyer "dynamisch evenwicht"
- Plaats de voorbeeldflyer op het plakbord van InDesign.
- Maak de flyer op zoals het voorbeeld.
- Sla het bestand opnieuw op.
Opmaken Flyer 4: Berekend evenwicht (lay-out stramien of grid).
- Maak een duplicaat van je pagina, voor het opmaken van de flyer "berekend evenwicht".
- Plaats de voorbeeldflyer op het plakbord van InDesign.
- Stel hetzelfde lay-out stramnien in zoals op het voorbeeld:
Lay-out > hulplijnen maken...
rijen: 8
kolommen: 7
binnen marges - Maak de flyer op zoals het voorbeeld.
- Sla het bestand opnieuw op.
Maak een eigen ontwerp.
- Ontwerp een flyer, je mag kiezen welk soort evenwicht je hiervoor gebruikt. Doe dit in hetzelfde bestand als de vorige opdracht, maar op een nieuwe pagina. De flyer gaat over een festival, je mag kiezen welke. Zoek online-informatie (data, line-up,...) en één beeld over jouw festival op. Kies zelf hoe zot je hierin gaat.
- De flyer omvat twee lettersoorten:schreefloze letter, geschreefde letter, Egyptienne, fantasieletter & script.
- Formaat 148mm x 190mm met een afloop van 3mm.
- Denk bij het maken van de flyer aan boeiende kleurharmonie die past bij jouw beeld. (zie vorige opdracht: perfecte kleurenharmonie)
