Onepager over mijn dorp of stad

In deze opdracht richten we ons op het ontwerpen en ontwikkelen van een enkele pagina website, beter bekend als een 'onepager'. Ons primaire doel is het bevorderen van toerisme in jouw dorp of stad. We zullen hiervoor de volgende stappen doorlopen:
Stappenplan
- Creëren van een wireframe in Adobe XD
- Maken van foto's voor het beeldmateriaal
- Schrijven van teksten, eventueel met ondersteuning van ChatGPT
- Ontwerpen van een letterlogo
- Opstellen van een styleguide, inclusief logo, lettertype, kleurgebruik en grafische elementen
- Uitvoeren van het webdesign op basis van het wireframe
- Toepassen van responsive design principes
- Coderen van de website met HTML en CSS
Opmaak van het wireframe in Adobe XD
Wat is een wireframe?
Een wireframe is een schematische weergave van een website of webpagina. Het dient als een 'bouwtekening' voor designers en webbouwers, die hiermee in latere stadia aan de slag kunnen. Deze voorstelling richt zich primair op de functionaliteit en de content van de site, en nog niet op het visuele ontwerp. Zo toont het de layout van pagina’s binnen een site zonder stijl, kleur of grafische elementen. Het doel van een wireframe is om de informatiestructuur, de bijbehorende content en de navigatiefuncties te tonen, evenals de interactie tussen deze elementen. Het grootste voordeel van deze fase is dat tijdens de designfase de focus volledig op de stijl kan liggen, zonder dat er nog nagedacht hoeft te worden over de structuur.
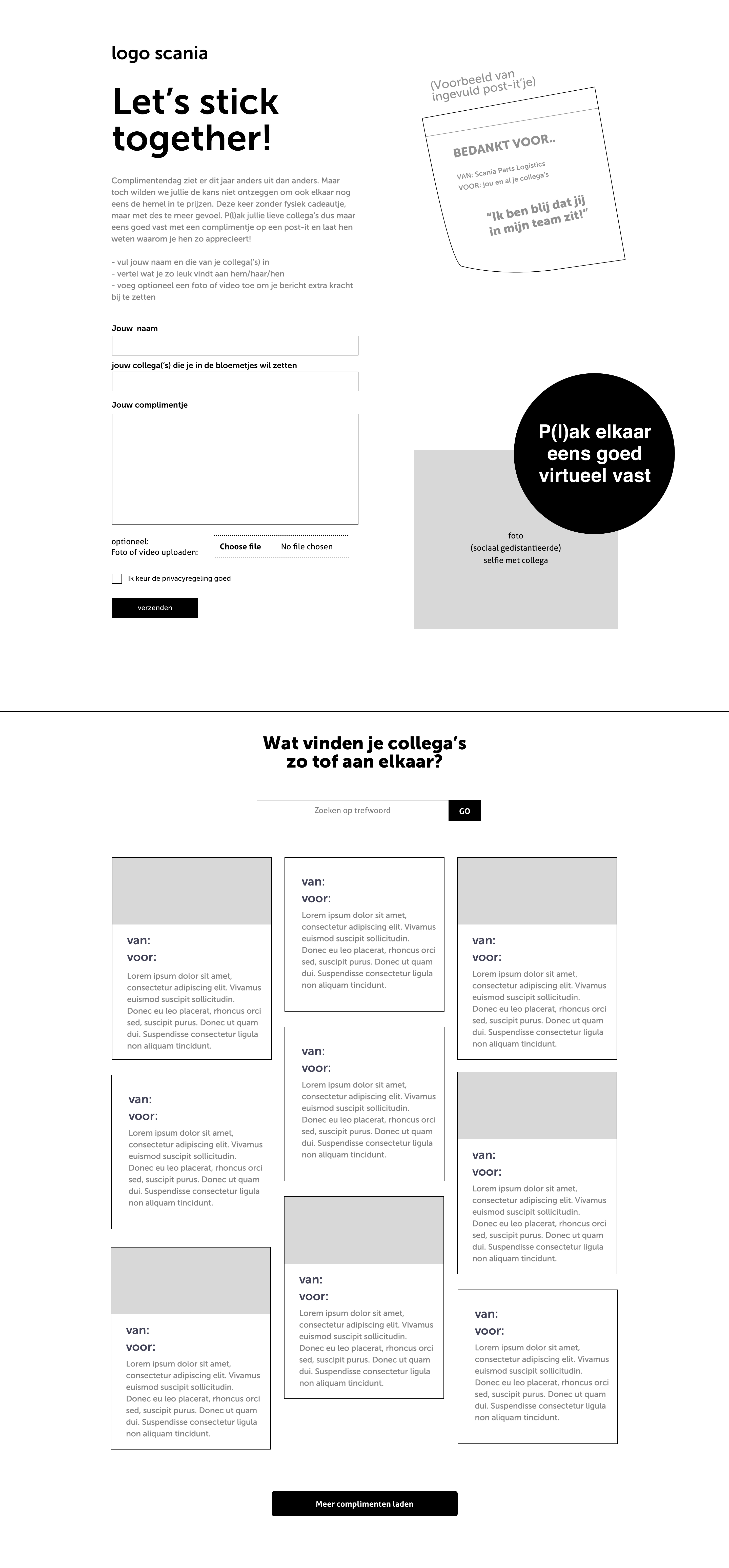
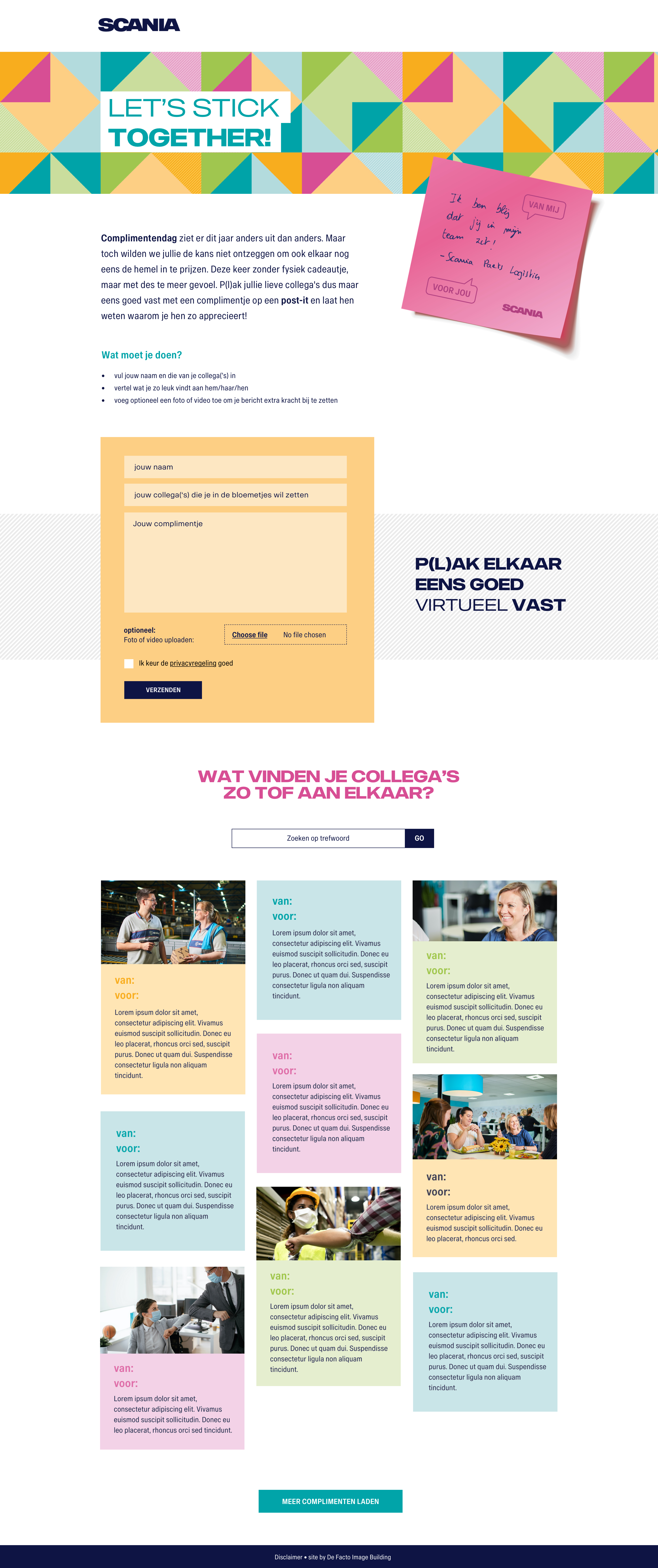
Zoals je kunt zien in de onderstaande voorbeelden is de omzetting van wireframe naar design niet altijd één op één. In de designfase heb je de vrijheid om kleine wijzigingen aan de layout aan te brengen zolang je de algemene structuur van het wireframe niet uit het oog verliest.
 Bekijk in een browser
Bekijk in een browserWireframe:


Ontwerp het wireframe van jouw onepager
Voor deze opdracht ontwerpen we een website bestaande uit slechts één pagina, bekend als een onepager. Het doel van deze onepager is om het toerisme in jouw dorp of stad te promoten. Jouw taak is om de volgende verplichte onderdelen op een logische en gestructureerde manier in jouw wireframe te plaatsen, altijd denkend vanuit het perspectief van de bezoeker:
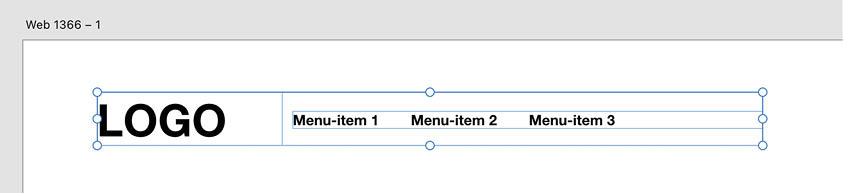
- Navigatiebalk: Inclusief logo en minimaal 3 menu-items die verwijzen naar de belangrijkste secties van de pagina (ankerpunten).
- Headerbeeld: Dit beslaat de volledige breedte en bevat een korte, pakkende slogan over jouw dorp of stad.
- Welkomsectie: Met de naam van je dorp of stad, minstens één foto, een titel en wat bodytekst.
- Bezienswaardigheden: Licht minstens 3 bezienswaardigheden uit, elk met een subtitel en een begeleidende tekst van ongeveer 3 zinnen.
- Call-to-Action: Een vraag zoals "Wil je graag [dorp/stad] bezoeken en heb je een vraag voor onze toeristische dienst?" met een "Contacteer ons!"-knop.
- Vrije sectie: Kies een extra sectie die bijdraagt aan de promotie van het toerisme in jouw dorp of stad. Wees hierbij creatief!
Stap 1: Maak een schets
Begin eenvoudig. Gebruik voor afbeeldingen rechthoeken met een kruis erdoorheen. Schrijf de titels voluit en gebruik voor lopende tekst fijne, evenwijdige lijntjes. Jouw schets moet de volledige pagina omvatten. Wees creatief en overweeg verschillende indelingen zoals meerdere kolommen. Zoek voor inspiratie naar bestaande websites, zoals die van gemeenten.
Let op: De overgang van wireframe naar design is niet altijd letterlijk. In de designfase heb je de vrijheid om kleine aanpassingen aan de lay-out te maken, zolang de algemene structuur van het wireframe behouden blijft.

Stap 2: Uitwerken in Adobe XD
- Open Adobe XD.
- Ga naar 'File' > 'New' om een nieuw document aan te maken.
- Kies de 'Web 1366' preset. Dit creëert een tekengebied van 1366px breed en 768px hoog.

- Maak de navigatiebalk met het logo en de menu-items met het tekstgereedschap. Gebruik een lettergrootte van ongeveer 18px voor de menu-items.

- Teken de plaatsen voor je afbeeldingen met een rechthoek met zwarte lijn en grijze opvulkleur. Gebruik tekst om aan te duiden over welke afbeelding het gaat.

- Gebruik voorlopig 'Lorem Ipsum' tekst voor lopende tekst. Genereer deze via lipsum.com, klik op “generate Lorem Ipsum” en kopieer de benodigde tekst naar je XD-document. Beperk het aantal tekens, de onepager moet een eerste indruk geven zonder te veel scrollen.

- Typ de titels voluit. Gebruik voor hoofdtitels (h1) een lettergrootte van 36 pixels in het vet, en voor subtitels (h2) een grootte van 30px.
- Werk je volledige wireframe uit. Laat je inspireren door voorbeelden en bestaande gemeentewebsites.
- Werk zoveel mogelijk op een weergave van 100% om een realistisch idee van de grootte van elementen te krijgen. Gebruik regelmatig de 'play' knop rechtsboven om je pagina in een webbrowser-achtige omgeving te bekijken.

Coderen van de webpagina met HTML en CSS
Stap 1: HTML structuur opzetten
Een basistructuur vind je op deze CodePen.
HTML 5 document: Begin met een nieuw document en gebruik het HTML5-sjabloon van VS Code of Dreamweaver als uitgangspunt. Voeg de <meta name="viewport" content="width=device-width, initial-scale=1.0"> tag toe in de <head> sectie. Deze tag zorgt ervoor dat je website correct wordt weergegeven op verschillende apparaten door de breedte van de viewport aan te passen aan de breedte van het apparaat en de initiële schaal in te stellen op 1.0, wat voorkomt dat de pagina wordt ingezoomd of uitgezoomd bij het openen.
Voeg binnen het <body> element een <header> sectie toe voor de navigatiebalk en het hoofdbeeld, gebaseerd op je Adobe XD wireframe. Creëer een <nav> tag voor de navigatiebalk. Voeg een <main> sectie toe voor de inhoudelijke secties zoals de Welkomsectie, Bezienswaardigheden, enzovoort, volgens het wireframe.
Reset CSS: Implementeer een fundamentele reset voor de standaardmarges en padding om een consistente look over verschillende browsers te garanderen. Dit reset de standaardmarges en padding van alle elementen naar 0, en stelt de box-sizing in op border-box, wat betekent dat de breedte en hoogte van elementen inclusief hun padding en border worden berekend. Stel ook de standaardlettergrootte van de pagina in op 16 pixels voor betere leesbaarheid en consistentie. Voeg de volgende code toe aan je CSS-bestand:
/* Basale CSS Reset */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
font-size: 16px;
}
Lettertypen en Kleuren: Selecteer een geschikt lettertype van Google Fonts met verschillende gradaties (bold, italic, ...) die aansluiten bij de algehele stijl van je website, zoals omschreven in de styleguide. Zorg dat de gekozen lettertypen en hun gradaties esthetisch en functioneel overeenkomen met het kleurenschema van de styleguide. Gebruik HEX-codes voor effen kleuren en RGBA voor kleuren met transparantie. Besteed bij het toepassen van deze kleurcodes aandacht aan consistentie en het waarborgen van voldoende contrast tussen tekst en achtergrond voor optimale leesbaarheid en toegankelijkheid. Het stijlblad, opgesteld tijdens de designfase in Adobe XD, dient als referentie voor je kleurenschema en typografische keuzes.
Stap 3: Flexbox voor navigatiebalk
Styling Nav: Pas display: flex; toe op je navigatiebalk om items horizontaal te ordenen, in overeenstemming met je wireframe ontwerp. Gebruik justify-content voor de horizontale uitlijning (langs de main axis) en align-items voor de verticale uitlijning (langs de cross axis) van de navigatie-items.
Stap 4: Flexbox voor hoofdcontent
Flex Container: Zet de <main> sectie om in een flex container door display: flex; toe te passen, in lijn met het ontwerp in Adobe XD. Voor de Flex Richting, gebruik flex-direction om te bepalen of de items binnen de container in een rij (horizontaal) of een kolom (verticaal) moeten worden geplaatst, afhankelijk van je wireframe ontwerp.
Stap 5: Responsieve afbeeldingen en secties
Afbeeldingen: Zorg dat afbeeldingen responsief zijn met max-width: 100%; en height: auto;. Flex Items: Beheer de flex items met flex-grow, flex-shrink en flex-basis.
Stap 6: Styling specifieke secties
Header, Welkomsectie, enzv.: Voeg specifieke stijlen toe aan elk van deze secties, in overeenstemming met het wireframe en styleguide. Call-to-Action: Style de knop en de sectie volgens het wireframe en styleguide.
Stap 7: Media queries
Breakpoints: Definieer verschillende breakpoints in je CSS om de lay-out van je website aan te passen aan diverse schermgroottes. Dit zorgt ervoor dat je website responsief is en goed functioneert op verschillende apparaten, van mobiele telefoons tot desktopcomputers. Flexbox Aanpassingen: Binnen deze breakpoints, pas je Flexbox eigenschappen aan voor een optimale lay-out op elk apparaat.
Hieronder volgt een voorbeeld van hoe je media queries en Flexbox kunt gebruiken:
/* Basis Flexbox layout */
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item {
flex: 1 1 200px; /* Flex items nemen minimaal 200px in beslag */
}
/* Media Query voor tablets */
@media (max-width: 768px) {
.item {
flex: 1 1 150px; /* Kleiner formaat op tablets */
}
}
/* Media Query voor mobiele telefoons */
@media (max-width: 480px) {
.container {
flex-direction: column; /* Stacking voor mobiele apparaten */
}
.item {
flex: 1 1 100%; /* Volle breedte op mobiele telefoons */
}
}
Dit voorbeeld toont hoe je de Flexbox lay-out en de grootte van de elementen ('items') aanpast aan de hand van verschillende schermgroottes door media queries te gebruiken. De breakpoints zijn ingesteld op 768px voor tablets en 480px voor mobiele telefoons, waardoor je een responsieve en gebruiksvriendelijke ervaring voor gebruikers creëert.
Stap 8: Finale controles en validatie
Cross-Browser Testen: Test je pagina in verschillende browsers om consistentie te garanderen. Validatie: Gebruik HTML en CSS validators om te controleren op fouten.
Stap 9: Publicatie
Hosting: Kies een hostingplatform en upload je bestanden. Live Testen: Controleer de live site nogmaals op verschillende apparaten.
Stap 10: Reflectie en feedback
Feedback: Vraag feedback van gebruikers en collega's. Verbeteringen: Maak de nodige aanpassingen op basis van de feedback.