Project Oostende
Inleiding tot de stijlhandleiding of stylesheet
Een stijlhandleiding is essentieel voor elk ontwerpproject. Het zorgt ervoor dat je ontwerp consistent blijft, ongeacht of je aan een poster of een website werkt. In dit deel van Project Oostende leer je stap voor stap hoe je een effectieve stijlhandleiding opstelt. Zo kun je steeds dezelfde kleuren en lettertypen gebruiken in al je ontwerpen. Deze handleiding wordt jouw naslagwerk voor zowel het ontwerp van de spread als de bijbehorende website en zorgt ervoor dat alles er professioneel uitziet.
De stijlhandleiding bevat afspraken over welke kleuren en lettertypen je gebruikt en hoe je ze toepast. We beginnen met het kiezen van kleuren die goed bij de foto's van Oostende passen. Vervolgens leer je hoe je kleuren effectief kunt combineren. Daarna kiezen we lettertypen die niet alleen mooi zijn en de juiste uitstraling voor je project hebben, maar ook goed leesbaar zijn. Tot slot leggen we uit hoe je al deze informatie overzichtelijk vastlegt in jouw eigen stijlhandleiding.
Volg de stappen in deze handleiding nauwkeurig, zodat alle visuele onderdelen van je project consistent en professioneel ogen. Het eindresultaat is een stijlhandleiding die niet alleen handig is tijdens het ontwerpen, maar ook laat zien waarom je bepaalde keuzes hebt gemaakt.


1. Kleurharmonieën creëren
Kleurkeuze op basis van foto's
Op basis van je foto's kies je nu een basiskleur die je in de volgende fase zult gebruiken om kleurharmonieën te creëren. Volg deze stappen om je basiskleur te kiezen:
- Bekijk de uitgeprinte lay-out en identificeer een kleur die prominent aanwezig is in je foto's en die goed bij het algemene thema van je project past.
- Noteer deze kleur en houd deze in gedachten voor de volgende fase, waarin je kleurharmonieën zult maken gebaseerd op de Itten kleurencirkel.
Dit afsluitende onderdeel vormt de basis voor de volgende fase van het project, waarin je de gekozen kleur zult gebruiken om verschillende kleurharmonieën te creëren en je ontwerp verder uit te werken.
Met de gekozen basiskleur uit je foto's in Oostende gaan we nu één of twee harmoniërende kleurpaletten creëren. Deze kleuren zullen gebruikt worden in zowel je spread als je website om een samenhangend en aantrekkelijk ontwerp te garanderen. Je kunt kiezen uit verschillende soorten kleurharmonieën.
Volg de stappen op de pagina over kleurharmonieën om je eigen kleurharmonieën te creëren en toe te passen in je ontwerp.
Om kleurharmonieën te kunnen maken, heb je het kleurenwiel nodig. Je kunt dit hier downloaden in Adobe Illustrator-formaat: Download het kleurenwiel.
Als je een kleurenharmonie gekozen hebt, houd er dan rekening mee dat je donkere en lichtere kleuren nodig hebt.
Verzadiging, Tinten, Tonen en Schaduwen van een Kleur
Belang van kleurvariaties: In elk aspect van visueel design spelen kleurvariaties zoals tinten, tonen, schaduwen en verzadiging een cruciale rol. Deze elementen stellen ontwerpers in staat om visuele diepte te creëren en de emotionele impact van hun werk te versterken.
Ontdek hier hoe je tinten, tonen en schaduwen creëert en pas ze toe op de kleuren uit je kleurenpalet om een visueel aantrekkelijke ontwerpen te maken.

2. Lettertypestudie
Theorie
In de wereld van typografie worden twee hoofdsoorten lettertypen onderscheiden: basis- en expressieve lettertypen. Basislettertypen zijn vaak neutraal en leesbaar en worden gebruikt voor de hoofdtekst of bodytekst. Ze hebben meestal een onopvallend, eenvoudig ontwerp dat de leesbaarheid bevordert, zoals traditionele serif- of sans-serif-lettertypen. Voorbeelden zijn Times New Roman en Helvetica. Voorbeelden van Google Fonts zijn 'Roboto' (sans-serif) en 'Merriweather' (serif).
Aan de andere kant staan expressieve lettertypen, die ontworpen zijn om een bepaalde sfeer of karakter over te brengen. Ze zijn vaak opvallender en artistieker en worden gebruikt voor koppen, titels of andere elementen waar men aandacht op wil vestigen. Deze lettertypen kunnen variëren van decoratieve scripts tot ongebruikelijke, opvallende ontwerpen die een specifieke stemming of thema uitdrukken. Voorbeelden van Google Fonts zijn 'Lobster' voor een decoratief script en 'Oswald' voor een modern, opvallend ontwerp. Het gebruik van een expressief lettertype moet zorgvuldig overwogen worden, omdat het de perceptie en de leesbaarheid van de tekst sterk kan beïnvloeden.
Bij het combineren van lettertypen is het belangrijk om na te gaan of een tweede lettertype echt noodzakelijk is. Werk hoofdzakelijk met een basistekst, vergezeld door een koptekst. De basistekst wordt weergegeven met een basisletter, terwijl de koptekst doorgaans door een expressief lettertype wordt uitgebeeld. De beste basisletters voor een verantwoorde lettercombinatie zijn doorgaans de traditionele vormen van een serif. In hedendaagse typografie worden echter vaak sans-serif basisletters gebruikt vanwege hun moderne uitstraling en betere leesbaarheid op schermen van diverse kwaliteiten. In dezelfde publicatie, drukwerk of website, dient slechts één basisletter gebruikt te worden. Bij een neutrale basisletter mag slechts één expressieve lettersoort worden toegepast, aangezien deze een bepaalde sfeer creëert en geen andere expressieve letter naast zich duldt.
Aangezien het lettertype zowel voor web als print gebruikt moet worden, zijn we beperkt tot gratis webfonts. Google Fonts biedt een breed scala aan gratis webfonts die voor dit project kunnen worden gebruikt. Andere alternatieven zijn Adobe Fonts (voor wie een Creative Cloud-abonnement heeft) en Font Squirrel, dat ook gratis webfonts aanbiedt. Voor dit project raden we echter aan om Google Fonts te gebruiken vanwege de brede beschikbaarheid en compatibiliteit.
Praktische uitvoering
De keuze en combinatie van lettertypen speelt een cruciale rol in het ontwerp van je spread en website. Het juiste gebruik van typografie kan de leesbaarheid verbeteren, de visuele hiërarchie verduidelijken en de esthetiek versterken. Volg deze stappen om effectieve typografische harmonie te creëren:
Stap 1: Basislettertype kiezen
Kies een basislettertype voor de broodtekst (bodytekst). Houd rekening met leesbaarheid en de boodschap die je wilt overbrengen:
- Serif (schreefletter): Voor een klassieke uitstraling, bijvoorbeeld 'Merriweather'.
- Sans-serif (schreefloze letter): Voor een moderne uitstraling, bijvoorbeeld 'Roboto'.
Stap 2: Expressief lettertype kiezen
Voeg een expressief lettertype toe voor koppen, titels of opvallende elementen:
- Kies een lettertype dat contrasteert met je basislettertype, bijvoorbeeld 'Lobster' (decoratief) of 'Oswald' (modern).
- Gebruik het expressieve lettertype spaarzaam om aandacht te trekken zonder de leesbaarheid te verminderen.
Combineren van lettertypen
Bij het combineren van lettertypen is het belangrijk om voor voldoende contrast en visuele harmonie te zorgen:
Stap 3: Harmonie binnen één lettertypefamilie
Gebruik varianten binnen één lettertypefamilie om variatie en nadruk te creëren:
- Kies varianten zoals licht, normaal, vet en cursief.
- Gebruik subtiele aanpassingen om delen van de tekst te benadrukken.
Stap 4: Contrasterende lettertypen combineren
Als je meerdere lettertypen wilt gebruiken, zorg dan voor voldoende contrast:
- Kies lettertypen die elkaar aanvullen en duidelijk verschillen.
- Experimenteer met combinaties en bekijk ze in het hele ontwerp.
- Houd de combinaties consistent voor visuele samenhang.
Stap 5: Vermijd typografische disharmonie
Voorkom conflicten door geen vergelijkbare lettertypen te combineren:
- Vermijd het combineren van twee serif- of twee sans-serif-lettertypen.
- Zorg voor duidelijk onderscheid tussen de gekozen lettertypen.
Praktische toepassing
Pas je keuzes toe in je ontwerp:
- Basislettertype: Gebruik dit voor de hoofdtekst.
- Expressief lettertype: Gebruik dit voor koppen en titels.
- Experimenteer en evalueer: Test combinaties in je spread en website.
- Consistentie: Zorg voor een samenhangende typografie in zowel drukwerk als webdesign.
Door deze stappen te volgen, creëer je een typografische harmonie die visueel aantrekkelijk en functioneel is, en de boodschap van je ontwerp effectief overbrengt.
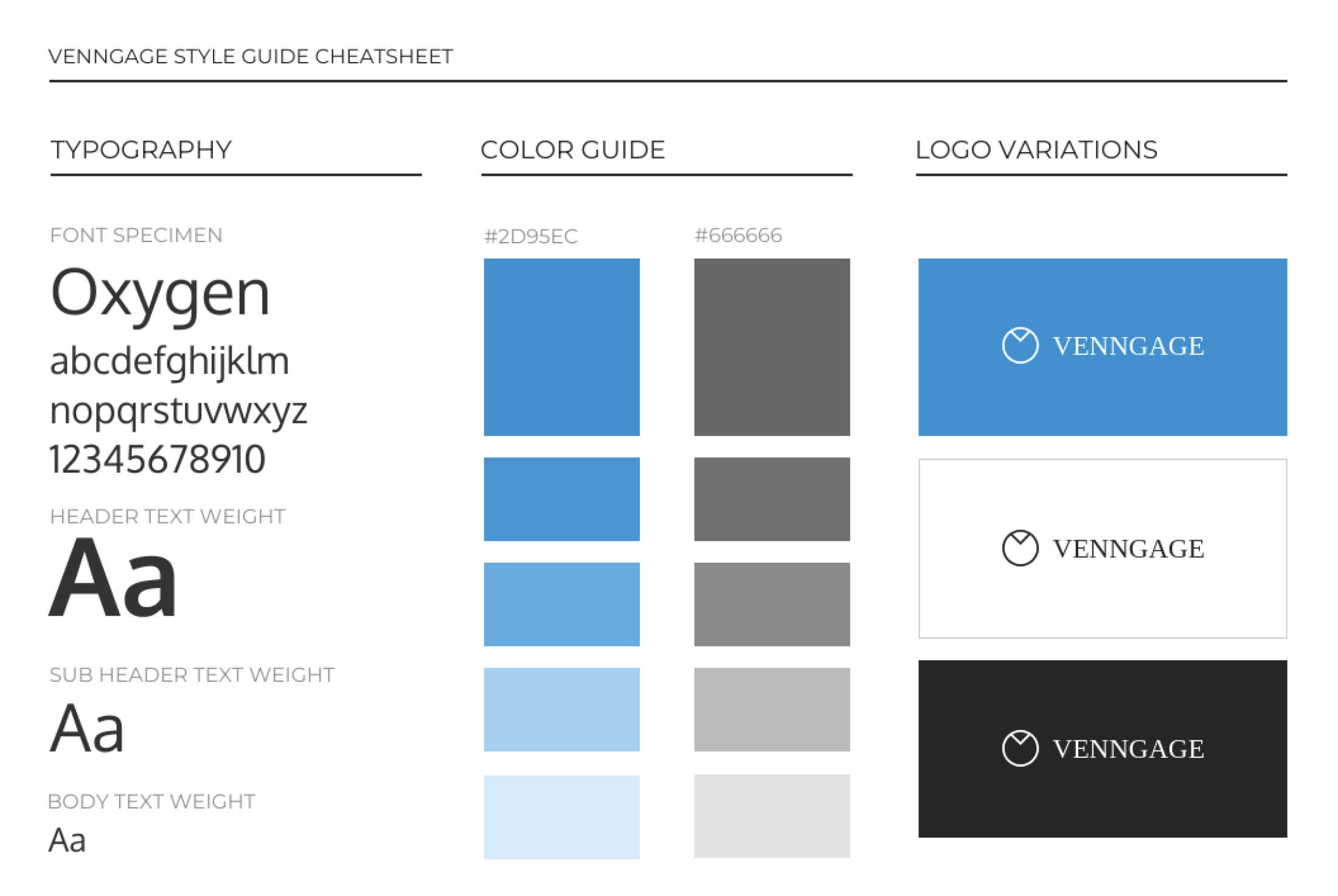
Stijlhandleiding maken
Nu je de kleurharmonieën en lettertypen hebt gekozen, is het tijd om een stijlhandleiding te maken. Dit document helpt je bij het consistent toepassen van de kleuren en lettertypen in al je ontwerpen. Volg deze stappen om je stijlhandleiding in Adobe InDesign op A3-formaat te maken en vervolgens te printen op SRA3-formaat.
Stap 1: Kleurharmonieën presenteren
- Download de kleurencirkel van Itten: Download een Adobe Illustrator-bestand met de kleurencirkel van Itten.
- Aanduiden van kleurharmonieën: Plaats je basiskleur en de bijbehorende harmonieën op de kleurencirkel.
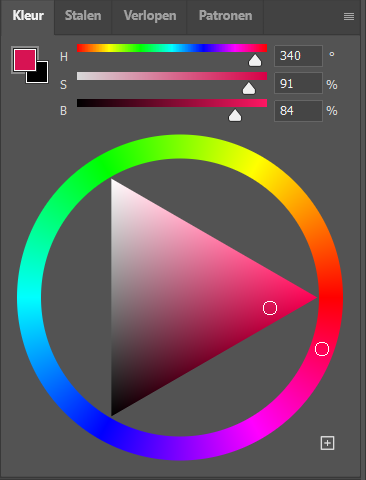
- Hex en CMYK Kleuren: Noteer de hex- en CMYK-kleurcodes voor elke kleur en tint die je hebt gekozen. Zorg dat deze duidelijk en leesbaar zijn.
- Monochromatische en andere harmonieën: Presenteer monochromatische variaties, tinten, schaduwen en verzadigingen met hun respectievelijke kleurcodes.
Stap 2: Lettertypen presenteren
- Basislettertype: Toon het basislettertype in verschillende groottes en gewichten, zoals licht, normaal en vet. Gebruik de zin: "the quick brown fox jumps over the lazy dog" om alle karakters te tonen.
- Expressief lettertype: Toon het expressieve lettertype in verschillende groottes en stijlen, zoals cursief. Geef voorbeelden van gebruik in koppen, onderkoppen en bodytekst.
- Toon de verschillende corpsgrootten voor bodytekst, koppen, tussentitels, bijschriften, enzovoort. Lees eerst dit: De lettergrootte of corpsgrootte
Stap 3: Stijlhandleiding opmaken in InDesign
Maak een nieuw document aan in Adobe InDesign met de afmetingen van A3 (297 mm x 420 mm) en ontwerp een gestructureerde lay-out die kleurharmonieën en lettertypen omvat:
- Lay-out ontwerpen: Verdeel de pagina in secties voor de gekozen kleurharmonieën en lettertypen.
- Informatie plaatsen: Plaats de kleurencirkel, kleurharmonieën en lettertypevoorbeelden strategisch in het document.
- Typografie en Afbeeldingen: Gebruik het basislettertype voor de hoofdtekst en het expressieve lettertype voor koppen. Voeg visuele voorbeelden toe voor een samenhangende uitstraling.
Stap 4: Printen en presenteren
Print je stijlhandleiding op SRA3-formaat (320 mm x 450 mm), waardoor extra ruimte voor snijtekens mogelijk is, en bereid je voor op de presentatie:
- Printen: Print op SRA3-formaat, waardoor extra ruimte voor snijtekens mogelijk is.
- Controle en Presentatie: Controleer de afdruk op nauwkeurigheid en kwaliteit. Bereid je voor om de keuzes en toepassingen van kleuren en lettertypen aan je klas te presenteren.