Lay-outpatronen
Het Gutenberg-diagram
Het Gutenberg-diagram is een concept dat wordt gebruikt in grafisch ontwerp en lay-out, vooral bij het ontwerpen van gedrukte pagina's, zoals kranten, tijdschriften, boeken en andere soorten documenten. Het is ontwikkeld door Edmund C. Arnold en gebaseerd op onderzoek naar oogbewegingen bij het lezen. Het diagram stelt ontwerpers in staat om de plaatsing van tekst en visuele elementen op een pagina te optimaliseren om de effectiviteit van communicatie te verbeteren.
Het Gutenberg-diagram verdeelt een pagina in vier hoofdzakelijke zones:

-
Primaire leeszone (Primary Reading Gravity):
Locatie: De bovenste linkerhoek van de pagina.
Kenmerken: Dit is het gebied waar lezers instinctief hun leesproces beginnen. Het trekt de meeste aandacht en bevat doorgaans de belangrijkste koppen, hoofdartikelen en essentiële inhoud die de boodschap van de pagina overbrengen. Hier worden de lezers het eerst aangetrokken.
-
Sterktezone (Strong Fallow Area):
Locatie: De bovenste rechterhoek van de pagina.
Kenmerken: In deze zone kunnen ontwerpers belangrijke elementen plaatsen om de aandacht van lezers te trekken. Hoewel lezers minder tijd in deze zone doorbrengen dan in de primaire leeszone, is het nog steeds een waardevolle plek voor het opnemen van visueel aantrekkelijke elementen, zoals afbeeldingen, grafieken of opvallende koppen.
-
Zwakke zone (Weak Fallow Area):
Locatie: De onderste linkerhoek van de pagina.
Kenmerken: Dit is een minder prominente zone waar lezers soms naar kijken, maar minder vaak dan naar de primaire leeszone en de sterktezone. In deze zone kunnen secundaire inhoud of minder belangrijke elementen worden geplaatst.
-
Restzone (Terminal Area):
Locatie: De onderste rechterhoek van de pagina.
Kenmerken: Dit is het minst bezochte gebied van de pagina. Lezers besteden hier doorgaans de minste aandacht aan. Het wordt vaak gebruikt voor elementen die van minder belang zijn, zoals voetnoten, juridische informatie of minder relevante inhoud.
Het Gutenberg-diagram helpt ontwerpers bij het strategisch plaatsen van inhoud en visuele elementen op een pagina om de aandacht van lezers te sturen en de boodschap effectiever over te brengen. Het is belangrijk op te merken dat het diagram een richtlijn is en dat de effectiviteit ervan kan variëren afhankelijk van het specifieke ontwerp en de doelgroep. Het is essentieel om de principes van het Gutenberg-diagram aan te passen aan de specifieke behoeften en doelstellingen van elk ontwerpproject.
Het Gutenberg-diagram is vooral bruikbaar voor grote tekstblokken met weinig typografische hiërarchie. Zodra je een visuele hiërarchie introduceert, is het diagram niet meer van toepassing.
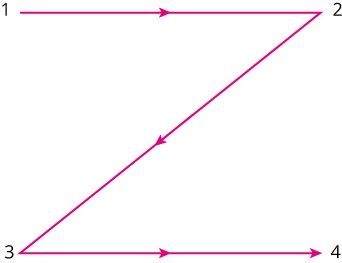
Z-patroon lay-out
Een "Z-patroon" lay-out, ook wel bekend als het "Z-pattern lay-out" of "Zigzag-patroon," is een ontwerplay-out die vaak wordt gebruikt in grafisch ontwerp, webdesign en UX (gebruikerservaring) om de manier te beschrijven waarop lezers natuurlijk de inhoud van een pagina of scherm scannen.
Dit Z-patroon is gebaseerd op het idee dat de meeste lezers de inhoud van een pagina of scherm scannen in de vorm van een "Z" of "Zigzag" patroon, dat wil zeggen, van linksboven naar rechtsboven, vervolgens schuin naar links beneden, en tot slot van links naar rechts onderaan. Dit patroon wordt vaak toegepast bij het ontwerpen van webpagina's om de lezersaandacht effectief te sturen.
Het Z-patroon is ideaal voor eenvoudige ontwerpen met enkele cruciale elementen die de aandacht moeten trekken.
De verschillende delen van het Z-patroon:

-
Beginpunt (Start):
Lezers beginnen meestal in de linkerbovenhoek van een pagina (of scherm), waar hun blik van nature naartoe wordt getrokken. Dit is waar belangrijke informatie, zoals het logo van een website of de titel van een artikel, vaak wordt geplaatst.
-
Eerste diagonale beweging (Diagonale bovenkant):
Vervolgens scannen lezers diagonaal naar rechtsboven, waar ze op zoek zijn naar relevante informatie of aanwijzingen die hen verder in de inhoud van de pagina trekken. Dit kan een navigatiemenu, een call-to-action-knop of een pakkende kop zijn.
-
Tweede diagonale beweging (Diagonale onderkant):
Na het bereiken van de rechterbovenhoek scannen lezers schuin naar links beneden, vaak door middel van kortere blikken, om te zien of er iets van interesse is. Dit is een plek waar meer specifieke inhoud, zoals samenvattingen of afbeeldingen, kan worden geplaatst om hun aandacht vast te houden.
-
Eindpunt (Einde):
Ten slotte gaan lezers horizontaal van links naar rechts onderaan de pagina om de afsluitende informatie te vinden, zoals contactgegevens, voetteksten of aanvullende links. Dit is meestal het laatste deel van het Z-patroon.
Het belangrijkste verschil met het Gutenberg-diagram is dat het zigzagpatroon suggereert dat kijkers door de twee rustgebieden zullen gaan. Voor het overige beginnen en eindigen ze nog steeds op dezelfde plaatsen en gaan ze nog steeds door het midden.
Zoals bij het Gutenberg-diagram zou een ontwerper de belangrijkste informatie langs het pad van het patroon moeten plaatsen.
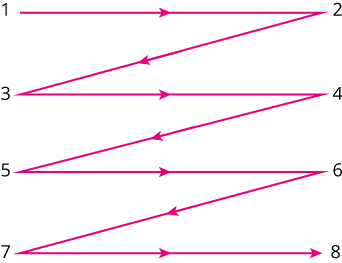
Het Zigzagpatroon
Dit z-patroon kunnen we wat verder uitbreiden door het te beschouwen als een reeks z-vormige bewegingen in plaats van één grote z-beweging.
Het gezond verstand dicteert dat dit realistischer is, aangezien de lezer zal blijven bewegen naar rechts, vervolgens een beetje naar beneden en weer terug naar links voordat hij een andere horizontale beweging naar rechts begint. Dit is hoe we natuurlijk grote blokken tekst lezen.
Deze opeenvolging van z-vormige bewegingen wordt soms aangeduid als een zigzagpatroon. Als we blijven doorgaan met het toevoegen van meer z-vormen aan het patroon, eindigen we uiteindelijk met een reeks bijna horizontale bewegingen naar rechts en naar links, omdat het diagonale gedeelte van de z steeds minder steil wordt.

Het gouden driehoek patroon
Het zigzagpatroon leidt ook tot wat we een gouden driehoek patroon noemen. Als je de eerste horizontale en de eerste diagonale beweging neemt en vervolgens de vorm sluit, krijg je een rechthoekige driehoek waarvan de rechte hoek zich in de linkerbovenhoek bevindt.
Dit driehoekige gebied bovenaan de pagina zal het meest worden gezien, en het patroon suggereert dat je belangrijkste informatie erin moet worden geplaatst.

Het Z-patroon is nuttig bij het ontwerpen van websites en andere media omdat het ontwerpers helpt om belangrijke inhoud en actiepunten op strategische locaties te plaatsen waarvan bekend is dat lezers er natuurlijk naar kijken. Het draagt bij aan een effectievere leeservaring door de aandacht van de lezer te sturen en de inhoud gemakkelijker te laten absorberen.
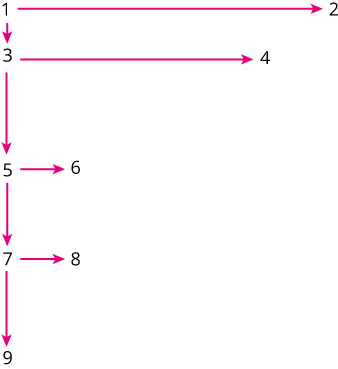
F-Patroon Lay-out
Het F-Patroon verwijst naar de vorm van de letter "F" die wordt gevormd door de bewegingen van de ogen van lezers tijdens het scannen van tekst. Hier zijn de belangrijkste kenmerken van een F-Patroon Lay-out:

-
Horizontale beweging aan de bovenkant:
Lezers beginnen meestal bovenaan een pagina en scannen horizontaal van links naar rechts, waarbij ze op zoek zijn naar koppen, subkoppen of andere visueel opvallende elementen die hun aandacht trekken. Dit vormt de horizontale lijn van de "F".
-
Verticale beweging aan de linkerkant:
Nadat lezers de horizontale lijn aan de bovenkant hebben gescand, laten ze hun ogen langs de linkerkant van de pagina naar beneden bewegen. Hier kijken ze naar de eerste paar woorden van elke alinea of sectie, op zoek naar de belangrijkste informatie of inhoud. Dit vormt de verticale lijn van de "F".
-
Korte horizontale bewegingen:
Lezers maken vervolgens kortere horizontale bewegingen verder naar beneden de pagina, meestal met minder aandacht voor de volledige breedte van de tekst. Dit creëert de horizontale "balk" aan de onderkant van de "F".
Het F-Patroon wordt vaak toegepast bij het ontwerpen van tekstuele content om de aandacht van lezers effectief te sturen en belangrijke informatie op strategische locaties te plaatsen. Hier zijn enkele ontwerpaanbevelingen op basis van het F-Patroon:
- Plaats belangrijke koppen en subkoppen aan de bovenkant van de pagina, zodat ze opvallen en de aandacht van lezers trekken.
- Gebruik korte alinea's en opsommingstekens om de tekst gemakkelijker te scannen en de verticale beweging van het F-Patroon te ondersteunen.
- Belangrijke inhoud en call-to-action-elementen kunnen het beste worden geplaatst langs de horizontale lijn aan de bovenkant van de "F" en aan het begin van de verticale lijn.
Het F-Patroon is een nuttig hulpmiddel voor het optimaliseren van de lay-out van tekstuele content om de leesbaarheid en begrijpelijkheid te verbeteren, vooral op digitale platforms zoals websites.
Samenvatting
Hoewel patronen zoals het Gutenberg-diagram, het zigzagpatroon en de F-patroon lay-out suggereren dat er een natuurlijke route is die het oog door een ontwerp zal volgen, verwijzen ze eigenlijk alleen naar ontwerpen gedomineerd door grote blokken tekst met weinig tot geen hiërarchie.
Als dat jouw ontwerp beschrijft, kunnen één van deze 3 patronen suggereren waar belangrijke informatie moet worden geplaatst. Je zou ook kunnen overwegen deze patronen toe te passen voor mensen die jouw ontwerp scannen en elementen te plaatsen die bedoeld zijn om mensen verder mee te nemen langs hun pad.
Zodra je begint met het toevoegen van elementen met verschillend visueel gewicht, is de route die het oog door jouw ontwerp zal nemen degene die je creëert. Je kunt ervoor kiezen om het Gutenberg-, F- of Z-patroon te versterken als je dat wilt, maar je bent er niet toe beperkt.
Het is logisch dat in afwezigheid van andere visuele aanwijzingen mensen bovenaan links beginnen en over de pagina gaan en vervolgens naar beneden. Zo hebben we geleerd te lezen. De sleutelzin hier is echter "in afwezigheid van andere visuele aanwijzingen." Wanneer die aanwijzingen aanwezig zijn, zullen ze altijd de route bepalen die het oog volgt.
In plaats van te proberen jouw ontwerp in een van de beschreven patronen te dwingen, beslis in plaats daarvan welke informatie je de kijker wilt laten zien en leid hun ogen via een reeks aandachtspunten en ontwerpstroming door jouw hiërarchie van informatie. Dat is eigenlijk het enige patroon dat je hoeft te gebruiken.