Cascading Style Sheets (CSS)
Wat is CSS?
CSS staat voor Cascading Style Sheets, oftewel trapsgewijze opmaakstijlbladen. CSS beschrijft hoe HTML-elementen moeten worden weergegeven. Het bepaalt de lay-out van elementen zoals lettertypen, kleuren, en achtergrondafbeeldingen, evenals de positie, zichtbaarheid, en volgorde van elementen op een webpagina.
Het "cascading" of "waterval" systeem van CSS bepaalt de volgorde waarin stijlen worden toegepast op een webpagina. Dit gebeurt op basis van vier criteria: overerving (stijlen worden doorgegeven van ouder- naar kind-elementen), specificiteit (specifiekere selectoren hebben voorrang), volgorde (de laatst gedefinieerde regel wint), en !important (een regel met !important heeft de hoogste prioriteit). Dit systeem helpt bij het beheren en toepassen van stijlen op HTML-elementen.
CSS bespaart aanzienlijk werk doordat het de lay-out van meerdere webpagina's tegelijk beheert. CSS kan op verschillende manieren aan een webpagina worden toegevoegd: inline binnen HTML-elementen, in het <head>-gedeelte van een webpagina, of via externe CSS-bestanden die aan de webpagina worden gekoppeld. Externe stijlbladen worden opgeslagen in CSS-bestanden en bieden de grootste flexibiliteit.
Het gebruik van externe stijlbladen is veruit de beste manier om de stijl van je website te beheren, omdat het een duidelijke scheiding tussen structuur (HTML) en vormgeving (CSS) mogelijk maakt.
Belangrijkste kenmerken van CSS
- CSS biedt gedetailleerde controle over de visuele stijl van HTML-elementen.
- Het maakt consistentie mogelijk in de stijl van een hele website.
- Scheiding van structuur (HTML) en vormgeving (CSS) bevordert modulariteit en onderhoudsgemak.
- Stijlregels kunnen inline in HTML worden toegepast of worden opgeslagen in externe CSS-bestanden.
Voorbeeld:
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: Verdana, sans-serif;
font-size: 20px;
}
CSS terminologie

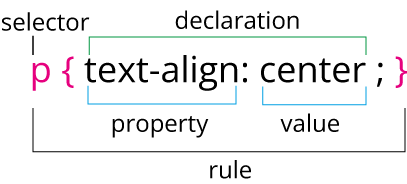
Een CSS-beschrijving wordt in het Engels een "rule" of regel genoemd. Alle onderdelen van een CSS-rule hebben een specifieke naam:
- Vóór de accolade staat de selector; dit is het HTML-element waarop het stijlvoorschrift betrekking heeft.
- Vóór het dubbele punt staat de property, oftewel eigenschap, waar het om gaat.
- Na het dubbele punt staat de value, of in het Nederlands, de waarde, die we aan deze eigenschap voor deze selector willen toekennen.
De combinatie van property (eigenschap) en value (waarde) wordt een declaration (declaratie) genoemd.
pis in het voorbeeld de selector.text-alignis de property of eigenschap.centeris de value of waarde.text-align: center;is de declaratie of declaration.
Een Nieuw CSS-Document Starten in Visual Studio Code
Stap 1: Een Nieuw CSS-bestand Maken
- Maak een nieuw bestand aan:
Klik in Visual Studio Code op het pictogram voor een nieuw bestand in de zijbalk (Verkenner op Windows of Finder op MacOS), of gebruik de sneltoets
Ctrl + N(Windows) ofCmd + N(Mac). - Bestand een naam geven:
Geef het bestand een naam, bijvoorbeeld
styles.css. Zorg ervoor dat je ".css" als extensie toevoegt, zodat Visual Studio Code het herkent als een CSS-bestand. - Opslaan:
Sla het bestand op door te klikken op
File>Save, of gebruik de sneltoetsCtrl + S(Windows) ofCmd + S(Mac). Zorg ervoor dat je het bestand opslaat in dezelfde map als je HTML-bestand of in een submap genaamdcss(als je een gestructureerde projectmap wilt creëren).
Stap 2: CSS-code Schrijven
- Schrijf je CSS-code:
Nu je het CSS-bestand hebt aangemaakt, kun je beginnen met het schrijven van je CSS-code. Bijvoorbeeld:
/* Dit is een voorbeeld van een eenvoudige CSS-code */ body { background-color: #f0f0f0; font-family: Arial, sans-serif; } h1 { color: #333; } p { color: #666; } - Opslaan van je CSS-bestand:
Vergeet niet om je werk regelmatig op te slaan met
Ctrl + S(Windows) ofCmd + S(Mac).
Stap 3: Het CSS-bestand Koppelen aan je HTML-bestand
- Open je HTML-bestand (
index.html):Open je HTML-bestand waarin je de CSS wilt toepassen.
- Voeg de link naar je CSS-bestand toe:
Plaats de volgende code binnen de
<head>-tag van je HTML-bestand om het CSS-bestand te koppelen:<link rel="stylesheet" href="styles.css">Als je CSS-bestand zich in een submap zoals
cssbevindt, gebruik dan het volgende pad:<link rel="stylesheet" href="css/styles.css"> - Opslaan en bekijken:
Sla zowel je HTML- als je CSS-bestand op en open de HTML-pagina in je browser om de veranderingen te zien die door je CSS zijn aangebracht.