Het CSS box model
Het CSS Box Model (CSS doos model) is een fundamenteel concept in webdesign en -ontwikkeling. Het helpt ontwerpers en ontwikkelaars om de lay-out en de positionering van HTML-elementen op een webpagina te begrijpen en te beheren. In dit hoofdstuk zullen we het CSS Box Model in detail verkennen en leren hoe je het kunt gebruiken om de vormgeving van webpagina's te beheren.
De basis van het box model
Het CSS box bodel beschouwt elk HTML-element als een rechthoekige doos (box). Deze doos bestaat uit vier hoofdonderdelen:
- Inhoud (Content): Dit is het daadwerkelijke inhoudsgebied van het element, zoals tekst, afbeeldingen of andere ingesloten elementen.
- Vulling (Padding): De ruimte tussen de inhoud van het element en de rand van de doos. Dit kan worden aangepast met CSS om de afstand tussen de inhoud en de buitenwereld te regelen.
- Rand (Border): Dit is de lijn die de buitenste rand van de doos markeert. Je kunt de dikte, stijl en kleur van de rand met CSS aanpassen.
- Marge (Margin): De ruimte tussen de rand van de doos en andere elementen op de pagina. Marge wordt gebruikt om elementen van elkaar te scheiden.
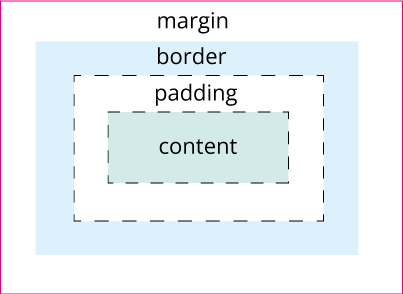
Diagram van het box model
Hier is een diagram van het CSS Box Model:

1. Inhoud (Content)
Dit is het daadwerkelijke "zichtbare" deel van het element. Bijvoorbeeld, als het element een paragraaf is, is de inhoud de tekst binnen die paragraaf. De breedte en hoogte van de inhoud worden meestal bepaald door de inhoud zelf, maar je kunt ze met CSS regelen als dat nodig is.
2. Vulling (Padding)
De vulling is de ruimte tussen de inhoud en de rand van de doos. Je kunt de bovenkant, onderkant, linker- en rechtervulling afzonderlijk aanpassen met behulp van CSS-eigenschappen zoals padding-top, padding-bottom, padding-left en padding-right. Dit is handig om de afstand tussen de inhoud en de rand te beheren en om je elementen er mooi uit te laten zien.
3. Rand (Border)
De rand is de buitenste lijn rond de doos. Je kunt de rand van een element definiëren met behulp van CSS-eigenschappen zoals border-width, border-style, en border-color. Hiermee kun je de stijl, dikte en kleur van de rand aanpassen.
4. Marge (Margin)
De marge is de ruimte rondom de rand van de doos. Het wordt gebruikt om elementen van elkaar te scheiden. Je kunt de bovenkant, onderkant, linker- en rechtermarges afzonderlijk aanpassen met behulp van CSS-eigenschappen zoals margin-top, margin-bottom, margin-left en margin-right.
Het totaalbeeld
Het totaalbeeld van een HTML-element wordt bepaald door de optelsom van de inhoud, de vulling, de rand en de marge. Bijvoorbeeld, als je de breedte van een element wilt berekenen, moet je de breedte van de inhoud, de linker- en rechtervulling, de linker- en rechterrand en de linker- en rechtermarge optellen. Hier is een voorbeeld van hoe je de totale breedte van een element kunt berekenen:
Totale breedte = Breedte van de inhoud + Linker vulling + Rechter vulling + Linker rand + Rechter rand + Linker marge + Rechter marge.
Samenvatting
Elk HTML-element wordt weergegeven als een rechthoekige doos met vier hoofdcomponenten: inhoud (content), vulling (padding), rand (border) en marge (margin). Door het box model te begrijpen en te beheersen, kun je nauwkeurigere en esthetisch aantrekkelijke webpagina's maken.
Voorbeeld met CSS
Hier is een voorbeeld van hoe het CSS box model wordt toegepast:
.box {
width: 300px;
height: 150px;
background-color: #f2f2f2;
padding: 20px;
border: 2px solid #333;
margin: 20px;
}
Dit is de inhoud van de doos. De ruimte tussen de twee dozen wordt bepaald door de margin, die is ingesteld op 20px.
Dit is de inhoud van de doos. De ruimte tussen de twee dozen wordt bepaald door de margin, die is ingesteld op 20px.