Resolutie controleren en aanpassen in Photoshop
In dit hoofdstuk leer je hoe je de resolutie van een rasterafbeelding (pixelafbeelding) in Photoshop kunt controleren en aanpassen. Dit is cruciaal om de juiste kwaliteit en scherpte voor verschillende toepassingen te waarborgen, zoals afdrukken of digitale weergave. Houd er rekening mee dat deze instructies niet van toepassing zijn op vectoriële afbeeldingen, zoals die gemaakt in Adobe Illustrator, omdat deze resolutieonafhankelijk zijn en kunnen worden vergroot of verkleind zonder kwaliteitsverlies.
Hoe de resolutie te controleren
- Open je afbeelding in Photoshop via
Bestand>Openenen selecteer de afbeelding die je wilt controleren. - Ga naar
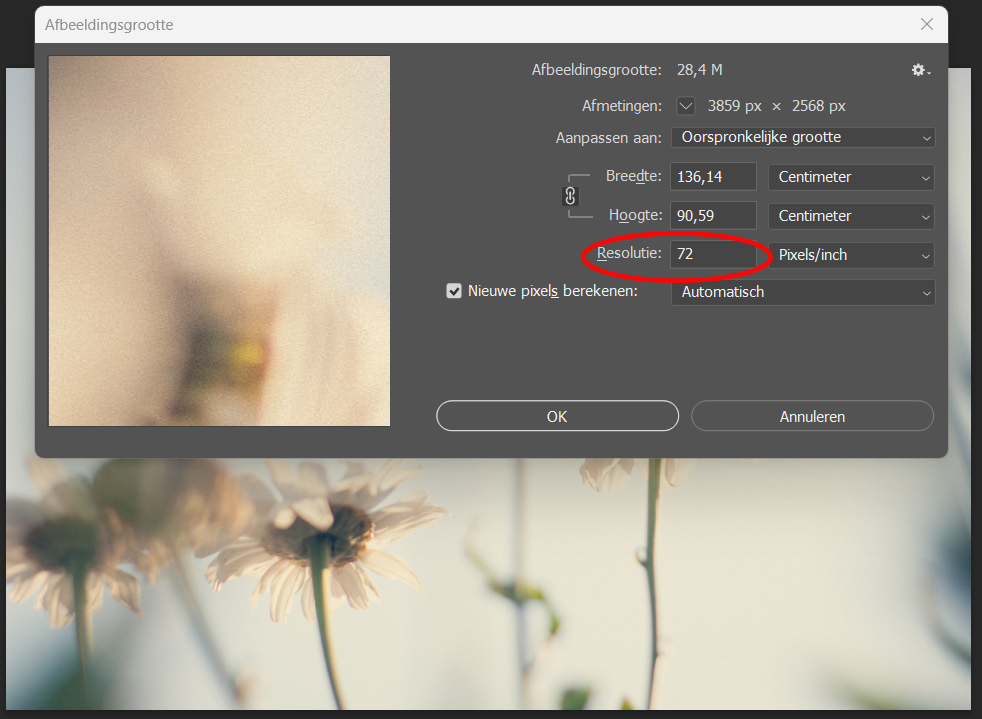
Afbeelding>Afbeeldingsgrootteom de huidige resolutie en afmetingen in pixels per inch (ppi) te zien.
Resolutie aanpassen aan specifieke vereisten
Om de resolutie aan te passen:
- Ga naar
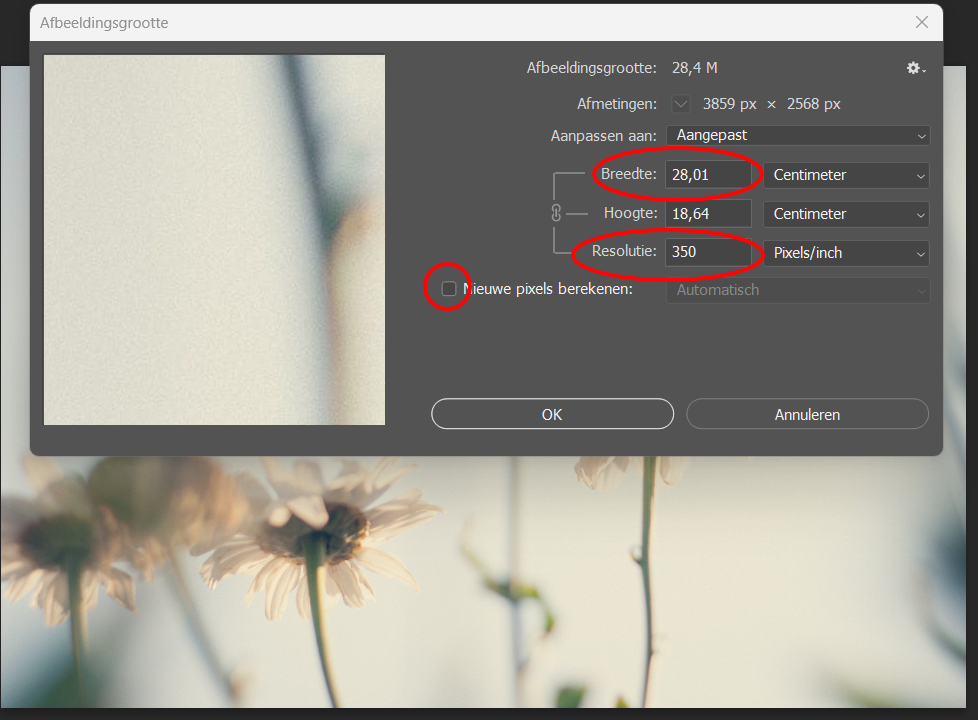
Afbeelding>Afbeeldingsgrootte. - Vink "Nieuwe pixels berekenen" uit.
- Voer de gewenste resolutie in en let op de veranderende afmetingen om de kwaliteit te behouden.


Afbeelding op de benodigde grootte brengen
Je kunt ook de gewenste afmetingen invoeren en controleren of de resolutie volstaat:
- Ga naar
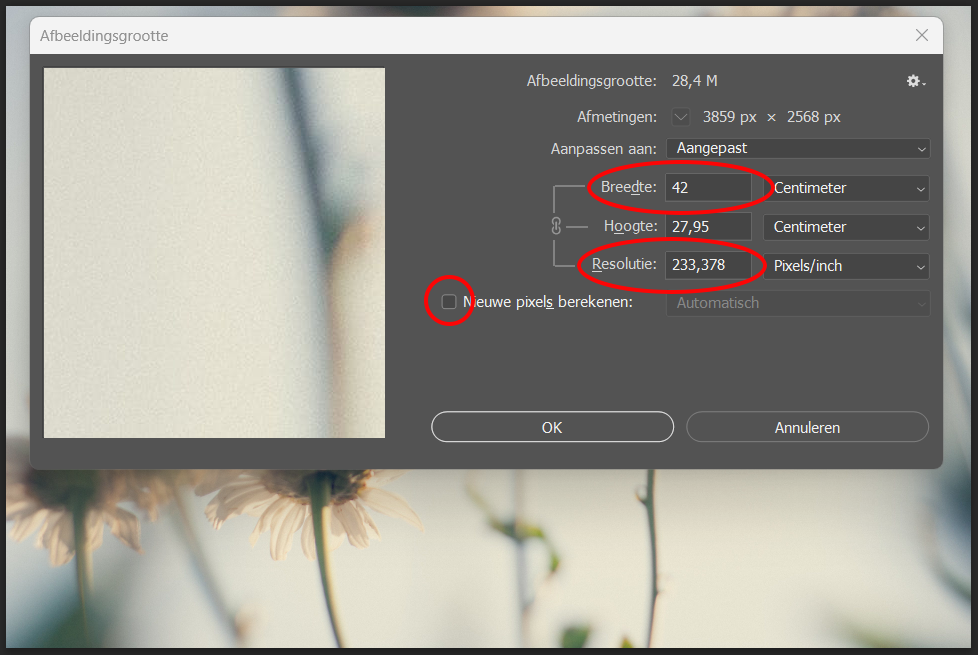
Afbeelding>Afbeeldingsgrootte. - Vink "Nieuwe pixels berekenen" uit.
- Voer de gewenste afmetingen in.
- Controleer of de resolutie binnen het aanbevolen bereik valt voor jouw specifieke toepassing. Indien te laag, heb je een afbeelding van hogere kwaliteit nodig, of accepteer je een compromis over de afdrukgrootte of beeldkwaliteit.

Effecten van het uitvinken van "Nieuwe beeldpixels berekenen" bij het verhogen van de resolutie
- Wat betekent het verhogen van de resolutie?: De resolutie, gemeten in pixels per inch (ppi), bepaalt hoeveel pixels er in één inch van de afbeelding passen. Door de resolutie te verhogen van 72ppi naar 350ppi, verhoog je het aantal pixels dat in elke inch past. De pixels worden kleiner en daardoor wordt de afbeelding verkleind.
- Effect op de afmetingen van de afbeelding: Het verhogen van de resolutie zonder het totale aantal pixels in de afbeelding te wijzigen, betekent dat de afbeelding fysiek kleiner wordt wanneer deze wordt afgedrukt. Dit komt omdat er nu meer pixels in elke inch zijn samengeperst. In dit voorbeeld verandert de grootte van de afbeelding naar ongeveer 28x18 cm bij 350ppi, wat kleiner is dan de oorspronkelijke grootte bij 72ppi.
- Kwaliteit voor afdrukken: Het verhogen van de resolutie is vooral nuttig voor afdrukdoeleinden, zoals offsetdruk. Bij een hogere resolutie, zoals 350ppi, zijn de pixels dichter op elkaar gepakt, wat resulteert in een scherpere en duidelijkere afdruk, vooral op grotere formaten.
Wanneer in Photoshop de optie "Nieuwe beeldpixels berekenen" wordt uitgeschakeld en de resolutie van een afbeelding wordt verhoogd, bijvoorbeeld van 72ppi naar 350ppi, verandert de manier waarop de pixels van de afbeelding op het scherm worden weergegeven en afgedrukt.
Effecten van interpolatie bij ingeschakelde "Nieuwe beeldpixels berekenen"
- Interpolatieproces bij vergroten: Wanneer "Nieuwe beeldpixels berekenen" is ingeschakeld en de afmeting van een afbeelding wordt vergroot, past Photoshop interpolatie toe om nieuwe pixels te creëren. Deze extra pixels worden berekend op basis van de bestaande pixels, wat de uiteindelijke weergave beïnvloedt.
- Effect van vergroten op beeldkwaliteit: Bij het vergroten van een afbeelding met interpolatie kan de afbeelding onscherper worden. Dit komt doordat de nieuwe pixels worden "gegokt" om de grotere afmetingen te vullen, wat kan leiden tot een verlies van scherpte en duidelijkheid, vooral als de originele resolutie laag is.
- Interpolatieproces bij verkleinen: Wanneer een afbeelding verkleind wordt met ingeschakelde "Nieuwe beeldpixels berekenen", verwijdert Photoshop overbodige pixels. Dit wordt gedaan via een proces dat probeert om de belangrijkste informatie van de afbeelding te behouden terwijl de afmetingen verminderen.
- Effect van verkleinen op beeldkwaliteit: Over het algemeen blijft de kwaliteit van de afbeelding behouden bij het verkleinen, aangezien Photoshop effectief de essentiële pixels behoudt. Dit kan echter afhankelijk zijn van de mate van verkleining en de kwaliteit van de originele afbeelding.
Belang van "Nieuwe beeldpixels berekenen" bij verkleinen voor webgebruik
Wanneer afbeeldingen verkleind worden voor webgebruik, is het vaak nuttig om de optie "Nieuwe beeldpixels berekenen" ingeschakeld te laten. Dit komt doordat Photoshop bij het verkleinen van een afbeelding overtollige pixels moet verwijderen om de grootte te reduceren. Met "Nieuwe beeldpixels berekenen" actief, gebruikt Photoshop geavanceerde algoritmen om te bepalen welke pixels verwijderd moeten worden, wat bijdraagt aan het behoud van kwaliteit en scherpte in de verkleinde afbeelding.
Dit is vooral belangrijk voor afbeeldingen op het web, waarbij de bestandsgrootte en laadsnelheid cruciaal zijn. Een effectief verkleinde afbeelding die nog steeds scherp en helder is, verbetert de gebruikerservaring doordat webpagina's sneller laden. Het zorgvuldig balanceren van afmetingen, resolutie en bestandsgrootte is essentieel voor een optimale weergave en prestatie op internet.
Aanbevelingen voor maximale afbeeldingsgrootte op webpagina's
Voor het optimaliseren van afbeeldingen op webpagina's is het essentieel om de juiste balans te vinden tussen beeldkwaliteit en laadtijd. Een algemene aanbeveling is om de maximale breedte van webafbeeldingen te beperken tot 1000 pixels. Dit zorgt ervoor dat afbeeldingen goed weergegeven worden op de meeste schermen, inclusief tablets en kleinere desktopmonitoren, zonder dat de bestandsgrootte te groot wordt.
Afbeeldingen breder dan 1000 pixels kunnen leiden tot onnodig grote bestandsgroottes, wat de laadtijden van webpagina’s negatief beïnvloedt, vooral voor gebruikers met langzamere internetverbindingen. Door de maximale breedte te beperken, kunnen ontwikkelaars zorgen voor een snellere en meer responsieve gebruikerservaring. Bovendien draagt het bij aan SEO, aangezien zoekmachines snellere websites vaak hoger waarderen.
Het is echter belangrijk om rekening te houden met de context en het doel van de afbeelding. Voor bepaalde toepassingen, zoals fotografische portfolio's of high-definition beeldgalerijen, kan een grotere afbeeldingsgrootte gerechtvaardigd zijn. In dergelijke gevallen is het raadzaam om responsieve afbeeldingstechnieken toe te passen, waarbij verschillende afbeeldingsformaten worden aangeboden afhankelijk van de schermgrootte van de gebruiker.
Belangrijk om te onthouden
Begin altijd met de hoogst mogelijke kwaliteit en resolutie van een afbeelding voor de beste resultaten bij het afdrukken of publiceren. Het kunstmatig verhogen van de resolutie leidt niet tot een betere beeldkwaliteit.
Aanbevolen resoluties voor verschillende media
In de grafische en webdesignindustrie zijn er specifieke resoluties die vaak worden aanbevolen, afhankelijk van het gebruikte medium. Hieronder volgt een overzicht van de gangbare praktijken:
Drukwerk
- Offset afdrukken: Voor hoge kwaliteit afdrukken is 300-350 ppi de norm.
- Digitale drukpers: Een resolutie van 200-300 ppi biedt over het algemeen een goede kwaliteit.
- Inkjetprint: Een minimum van 240 ppi is vereist, maar 300 ppi wordt aanbevolen voor de beste kwaliteit.
Digitale media
- Standaardschermen: Een resolutie van 72 ppi is vaak voldoende voor beeldschermen met een standaard resolutie.
- Retina/hoge-resolutieschermen: Voor deze schermen wordt een hogere resolutie aanbevolen, vaak 2x of 3x de standaardresolutie, om een optimale beeldkwaliteit te bereiken.
Het is altijd raadzaam om de specifieke vereisten en doelgroep van je project te overwegen en indien nodig aanpassingen te maken aan de bovenstaande aanbevelingen. Het testen van de beeldkwaliteit en laadtijden in real-world scenario’s en het verzamelen van feedback van gebruikers kan waardevolle inzichten bieden voor verdere optimalisatie.